Turn off your browser and try red, green & refactor pattern (part 3)

Since we added the home page let's add some extra routes for About and Contact pages. Don't forget, tests always
come first:
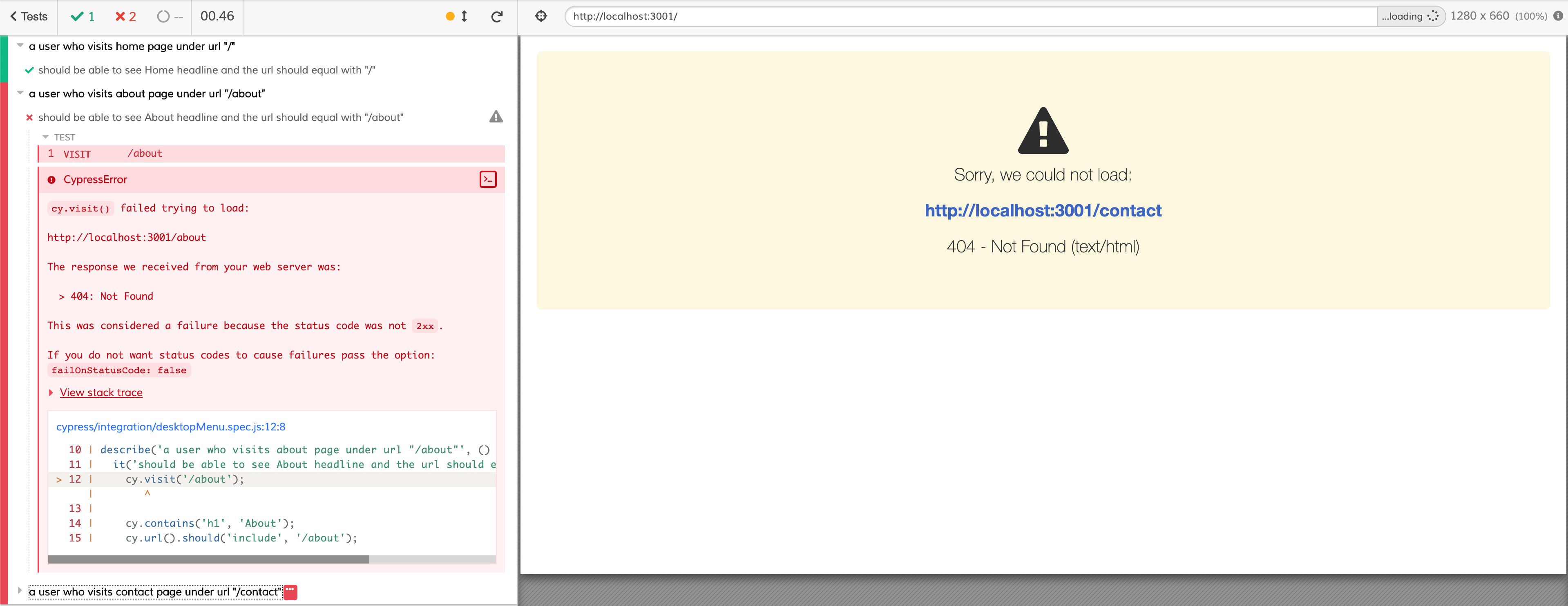
As you guessed, both failed:

Time to make them green by adding some extra routes and views accordingly:
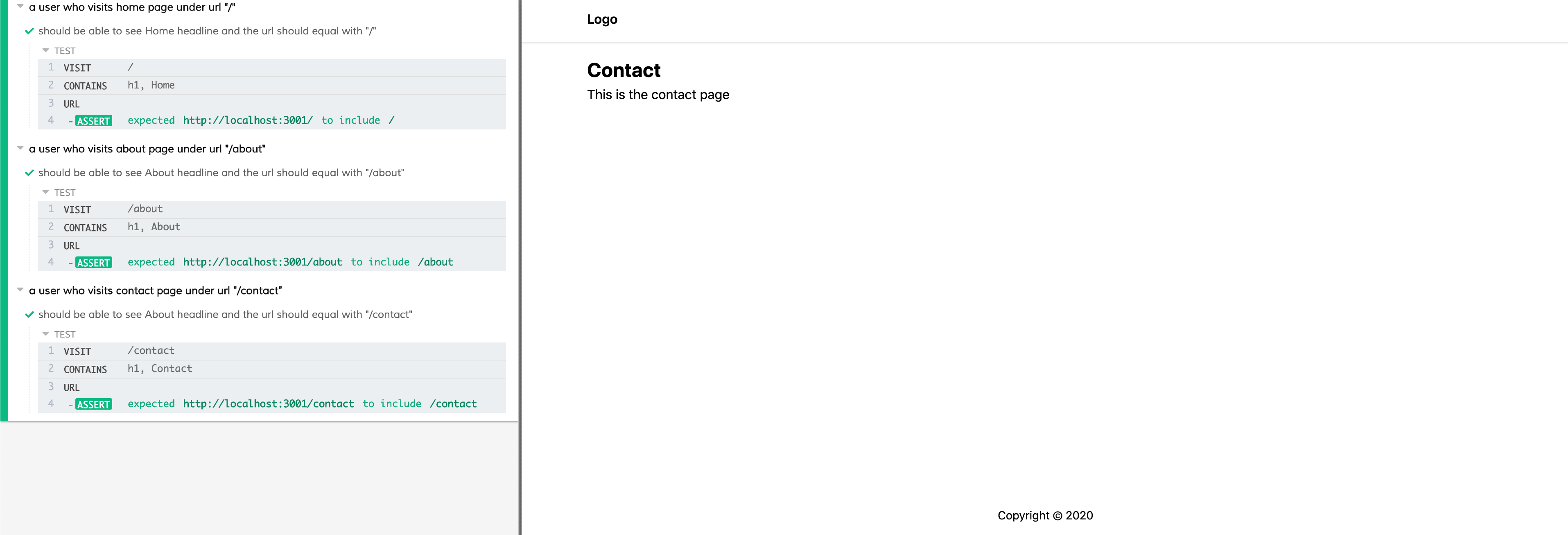
So they pass:

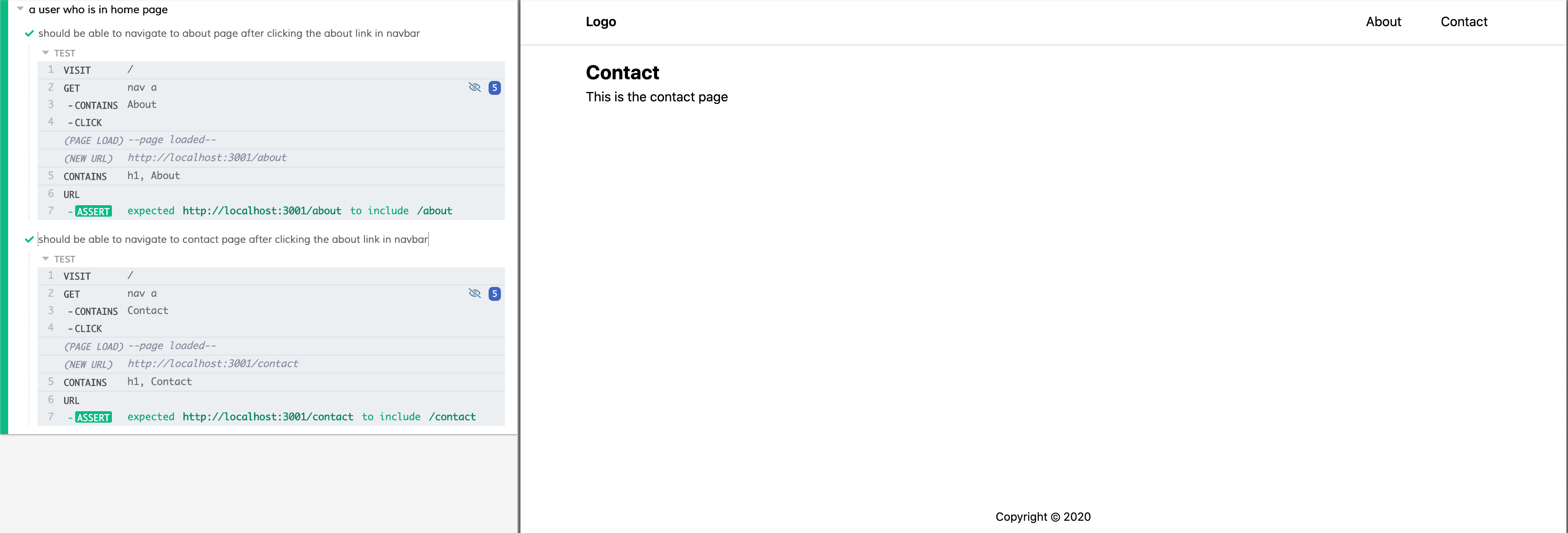
One more for our example. Can we navigate from home page to about and contact page? Time for some extra test cases:
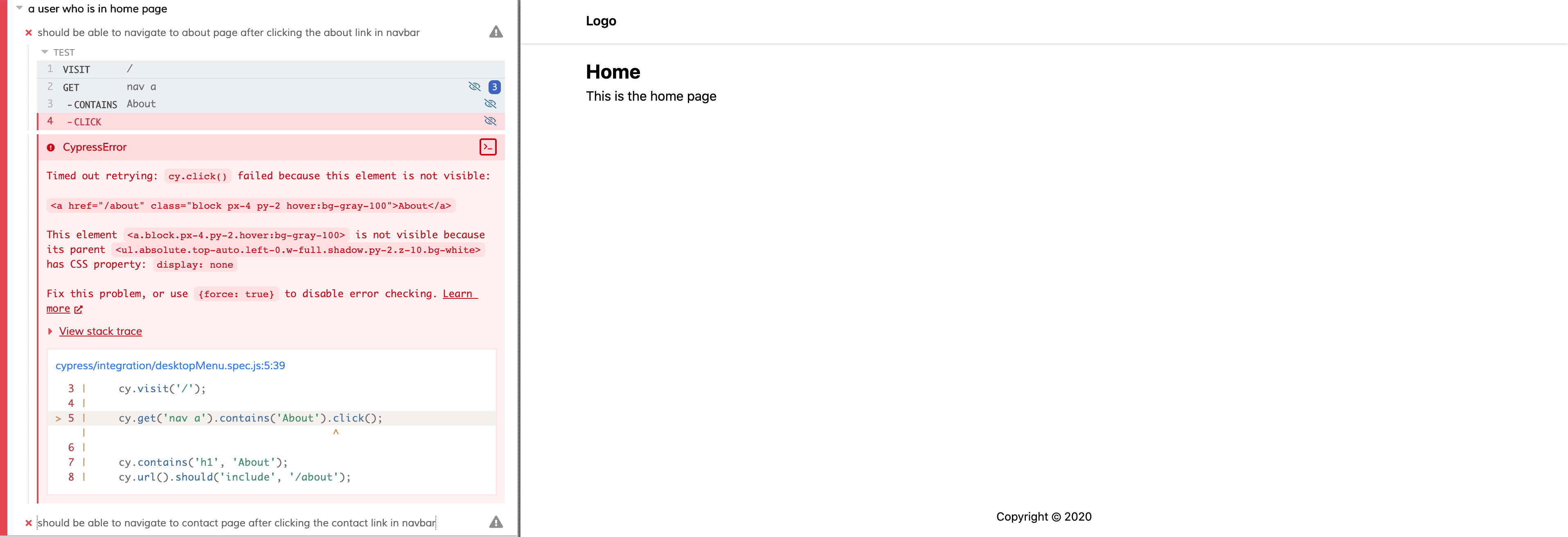
Both fail of course since we haven't created the navigation menu yet:

Time to add the navigation menu in the header:
These help our test cases to become green:

A last one. Can we navigate to About and Contact pages from Home page while using a mobile device? Do we have a
mobile menu in place? No we don't. Let's create it then but first we need to create the appropriate test cases:
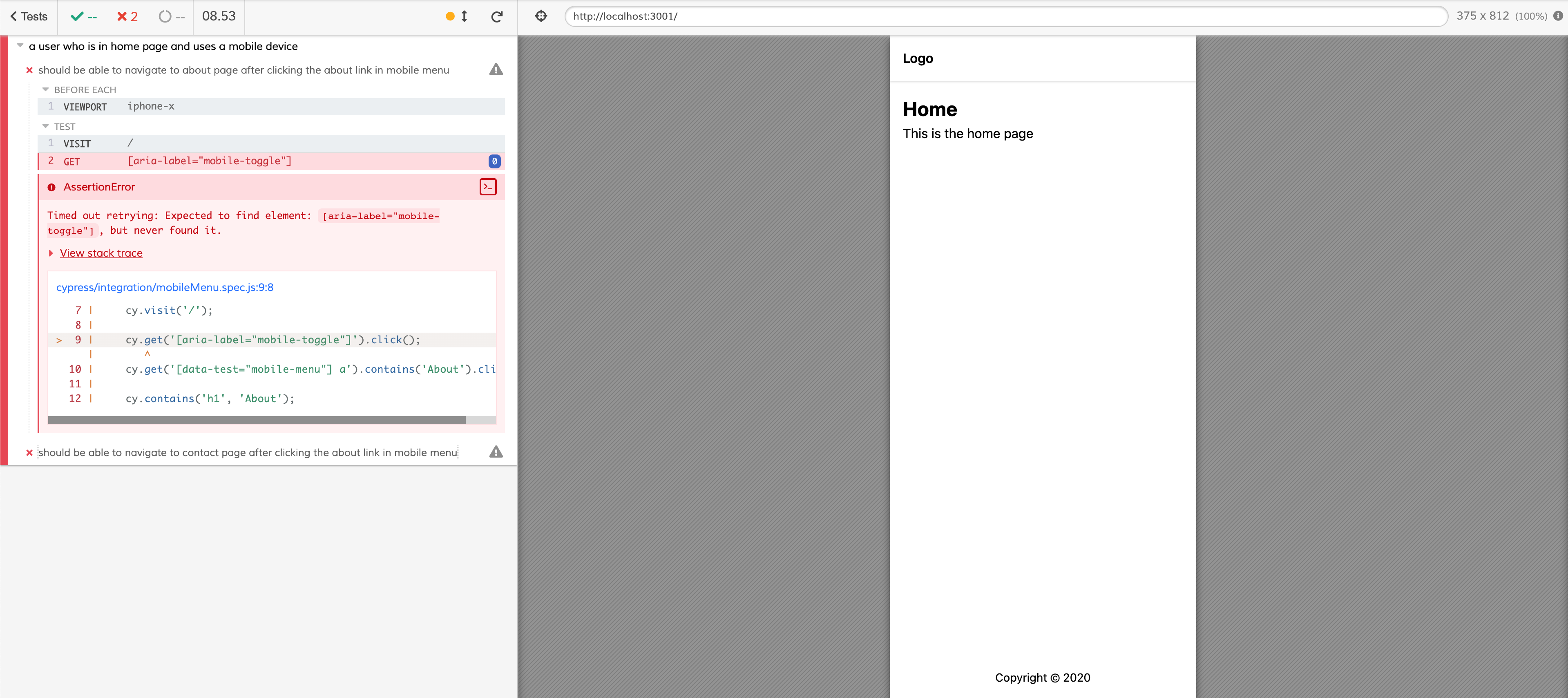
These will fail of course:

Notice that we asked Cypress to use an iPhoneX viewport, so that these test cases will use the mobile version of our
application. This gives us enormous flexibility obviously.
Time to add that mobile menu in place:
If you are wondering what are these x-something directives, these are directives provided by AlpineJS. I highly
recommend to use this framework, because of its simplicity especially when it comes about such simple webpages and
applications like the one we are building here.
In order to bring AlpineJS into the game, we need to add a script tag in head
section from a CDN. Nothing more. It actually takes care of the rest since it initializes on its own. Pretty cool,
right?
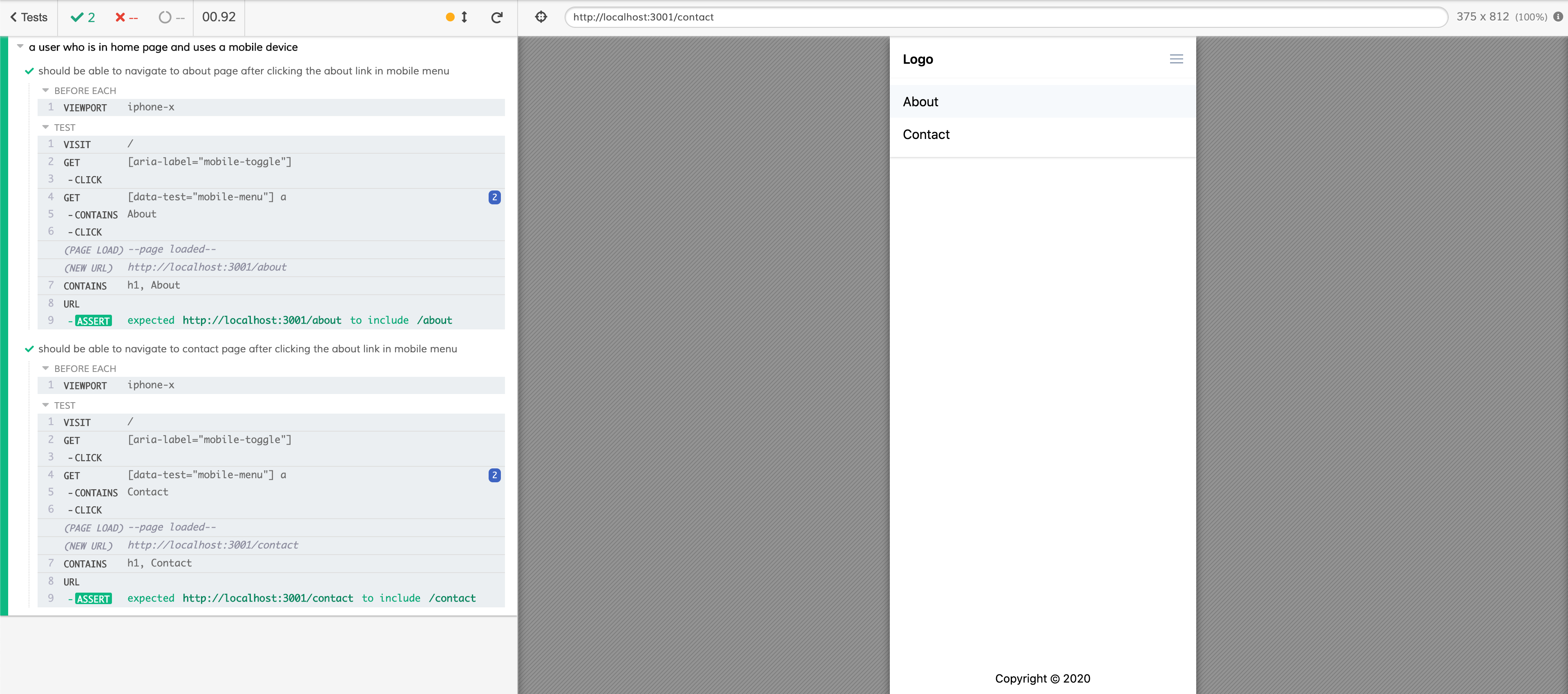
As expected, our tests now are passing:

Pretty awesome, right? 🎉
You can find the actual codebase of this application here
You can read more about Cypress here
You can read more about AlpineJS here
Move on with part 4 here
Did you miss part 2? You can find it here
In case you want to take it from the very start, check part 1 here
Did you like this one?
I hope you really did...
Newsletter
Get notified about latest posts and updates once a week!!
You liked it?