Design first, develop afterwards

The other day I was trying to add a 2 Factor Authentication flow for a product we are developing named foinikas.app.
This is actually an online CRM meant to be used by small companies who still run their businesses through notebooks and agendas. It’s main goal is to help them stop losing money because of miscalculations. Apart from that, they can actually have a better insight of their customers through statistics and data history, in order to improve their services way more.
That said, lots of money calculations take place at any given moment for customers, appointments and orders so it is more than obvious that we need a very strong authentication mechanism for such an online platform.
Google Authenticator is a pretty decent option so we decided to give it a shot because of its simplicity and its effectiveness.
I forgot to mention that foinikas.app is built on top of a modern stack such as Laravel on the API-side and VueJS on the client-side.
# Put things in order
So how should we approach such a feature especially when we are using so structured and well-defined technologies that offer a bunch of utilities out of the box? Opening the IDE, feels tempting right?
Shall we jump to the API-side and build the endpoints? Should we start creating beautiful and reusable frontend components? Do we define the interfaces and write the tests first? What we do?
Take a step back and think some more about the users flows end to end.
# Fight the coding temptation
Many times we are tempted to jump straight to our IDE and start shooting code just for the fun of it. I know this since I have done it for a bunch of years in the past. Actually all of us have done it during the first years as engineers but the more experience we gain in the field the more we realize that this is a super-naive approach as we start dealing with even more complex features and functionalities.
Such a strategy is extremely time-consuming and error-prone since we are going to do a ton of back and forths while trying random things here and there.
This approach will exhaust us mentally when things start getting south and they will, trust me. Things always go south eventually when we are researching while developing and not before starting the actual implementation.
Design first and develop afterwards, not the other way around
# Creating user flows
Simply grab a blank sheet and a pencil and let’s get rolling.
Personally speaking, I prefer keeping it simple during the early steps before moving to a solid tool like Miro or excalidraw where I can create a shinny diagram that I can proudly share with my team.
The end goal is to define all user flows and steps we need to follow in order to provide a useful and functional feature to the end-user.
At this point I ‘d like to highlight 2 things:
# Do not add exhaustive technical details
These diagrams should not include every tiny technical detail. They just present the users path which is crucial since we are building this very feature for actual people after all.
Technicalities can go in a design document we can prepare afterward so we define there all the endpoints we need, their interfaces, the UI components structure, the api tokens, the environmental variables and many more.
# Ensure that others will grasp what is going on
Writing down and presenting all these in a written format is crucial for our teams collaboration no matter if we are a remote team or not. Everyone will be able to grasp fast what is going on and how all this will function in the end, from users perspective.
This will help the team to polish the user stories specifications, the designers to provide useful mock-ups, the QA engineers to prepare accurate testing scenarios, the engineers to define the interfaces and the BDD testcases and above all everyone will be on the same page moving toward the end goal.
# Early discoveries
You will be amazed of the missing bits and pieces you are going to discover early enough while designing the users flows. How will the user connect with the Authenticator, how are we going to create the QR code and when are we going to show it to the end users, how can they deactivate 2FA, what changes regarding the login process and many more.
Guess what? All these are issues we would have to deal with while writing code and most of the times we would be forced to go back and refactor our previous work again and again to adapt to these requirements 😭
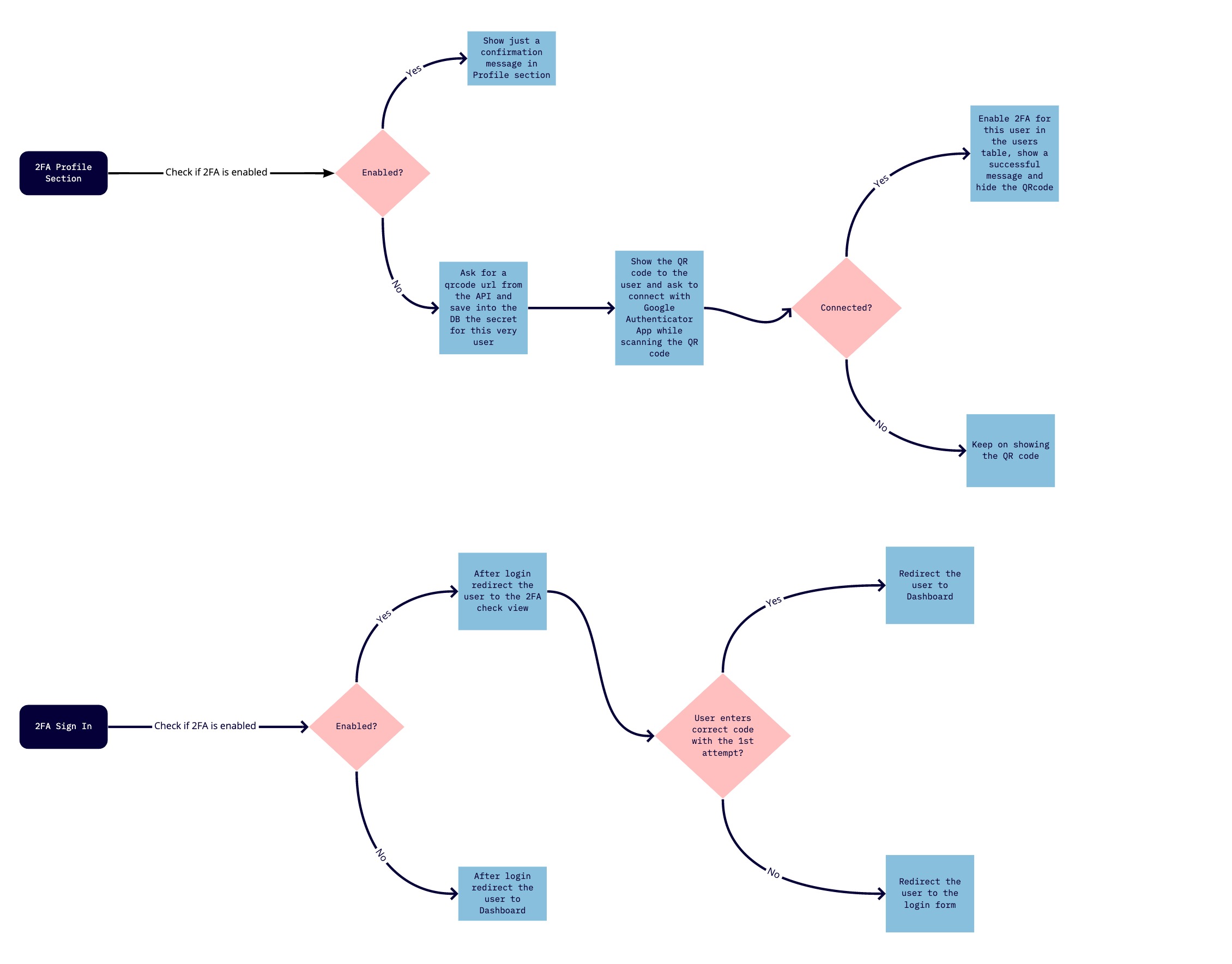
So this is what I came up with by using Miro:

Pretty straightforward, right? This reduced the development time by far and helped us prepare a bunch of meaningful BDD testcases before starting the actual implementation 😉
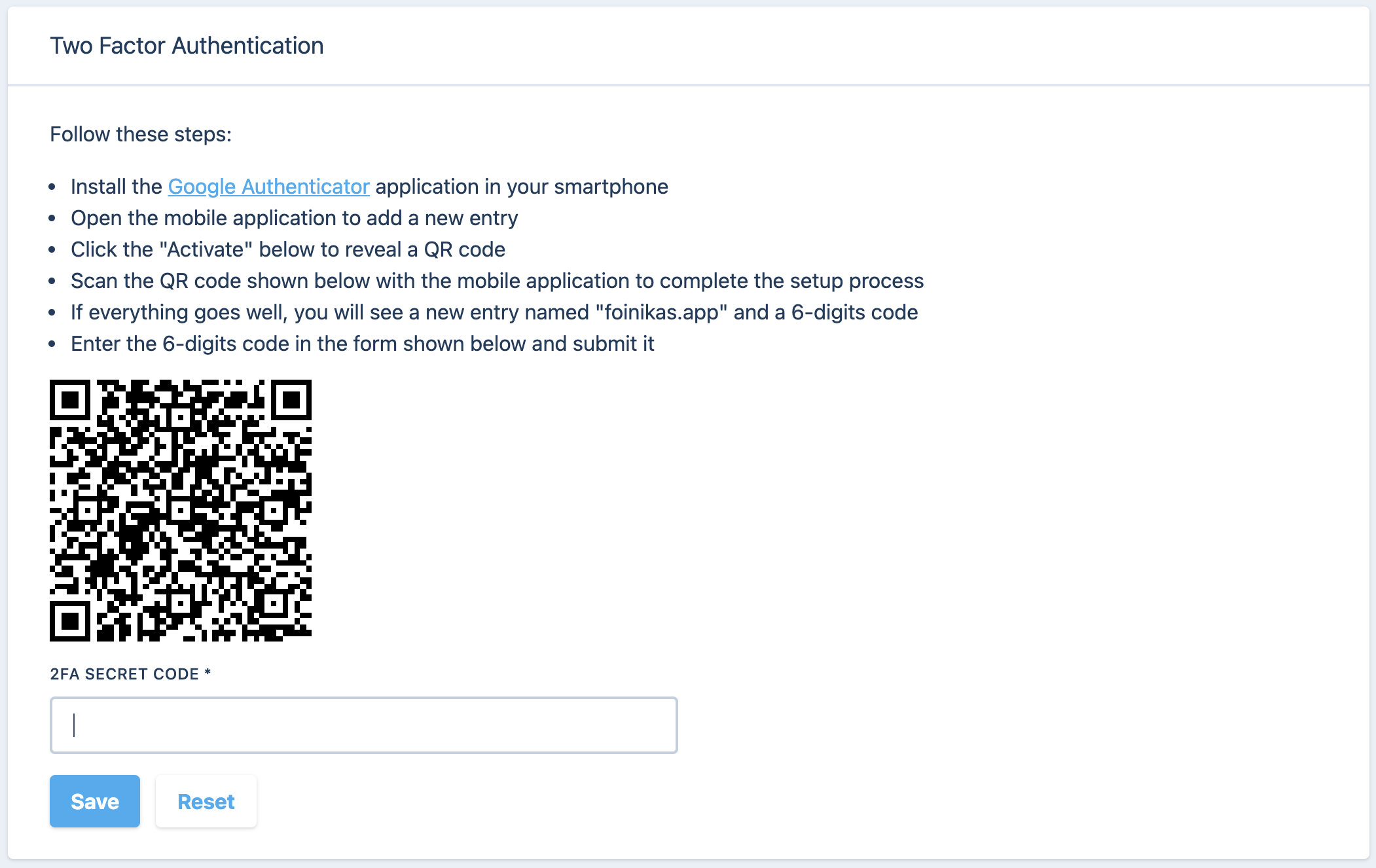
For the curious ones, this is how the final result looks like:

# Conclusion
Jumping straight ahead to our IDE in order to shoot some code might feel creative but isn’t that effective. When building web applications that solve actual and not imaginary problems we need to think as a user first and define all the paths and flows we should follow to fulfill our goal.
Such an approach is extremely important so we ship useful and meaningful features and products to the world. This will help our team to grasp the whole concept way more and communicate effectively before starting implementing things.
Take a step back then, grab your pencil first and not your keyboard, and let’s do some magic. Cheers!!
Did you like this one?
I hope you really did...
Newsletter
Get notified about latest posts and updates once a week!!
You liked it?